导读: 相信做网站的朋友肯定知道Fireworks,它是一款图像处理软件,虽然没有Photoshop功能那么强大,但足以满足网页设计的需要。好了,进入今天的主题,在网页中经常看到圆角矩形的图片,很好看,那是怎么做出来的呢?所以今天就教大家用Fireworks 8裁切出圆角矩形图片的方法。 1、用Fireworks 8打开需要进行裁切圆角矩形的图片 2、点击左边工具栏中“矩形”工具右下角的小箭头,选择“圆角矩形”,相关截图如下所示: 3、在图片中画一个圆角矩形(此时会在矩形上出现四个黄4534535aaa色的点,这是用来调整圆角大小的),将圆角矩形调整到你所要裁切的大小,并将此圆角矩形移动到你所要裁切画面的上方,相关截图如下所示: 4、在圆角矩形上点击鼠标右键,选择“将路径转换为选取框”,相关截图如下所示: 5、此时会弹出一个对话框,选择“消除锯齿”后确定,相关截图如下所示: 6、此时会看到你所要裁切的图片已经被选取了,相关截图如下所示:
用Fireworks 8裁切出圆角矩形图片的方法,标签:网页设计教程,网页设计知识,http://www.xxk123.com
相信做网站的朋友肯定知道Fireworks,它是一款图像处理软件,虽然没有Photoshop功能那么强大,但足以满足网页设计的需要。好了,进入今天的主题,在网页中经常看到圆角矩形的图片,很好看,那是怎么做出来的呢?所以今天就教大家用Fireworks 8裁切出圆角矩形图片的方法。
1、用Fireworks 8打开需要进行裁切圆角矩形的图片
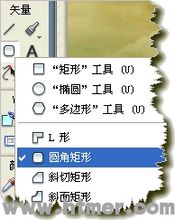
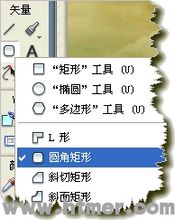
2、点击左边工具栏中“矩形”工具右下角的小箭头,选择“圆角矩形”,相关截图如下所示:

3、在图片中画一个圆角矩形(此时会在矩形上出现四个黄4534535aaa色的点,这是用来调整圆角大小的),将圆角矩形调整到你所要裁切的大小,并将此圆角矩形移动到你所要裁切画面的上方,相关截图如下所示:

4、在圆角矩形上点击鼠标右键,选择“将路径转换为选取框”,相关截图如下所示:

5、此时会弹出一个对话框,选择“消除锯齿”后确定,相关截图如下所示:

6、此时会看到你所要裁切的图片已经被选取了,相关截图如下所示:

7、点击“选择”菜单中的“反选”,相关截图如下所示:

8、按下“Del”键后,你所要裁切的圆角矩形图片就裁好了,相关截图如下所示:

Tag:网页设计,网页设计教程,网页设计知识,电脑教学 - 网页设计